この記事は現役ウェブディベロッパーがわかりやすさにこだわって作成しました

主な機能
- ショートコードで簡単に地図やカレンダを表示する
- 地図上のマーカーと連携してカレンダを表示する
当プラグインについて
「簡単!マルチカレンダ&地図表示」プラグインは、インストールするだけでカスタム投稿タイプの記事に連携してカレンダや地図を表示することができます。
グーグルマップは無料枠を超えると月々の請求がありますが、当プラグインはオープンソースの地図ライブラリLeaflet.js*を使用しているため、アクセス数にかかわらず課金されることはありません。また、地図上にマーカーで表示する対象物に対して、営業日情報やイベント情報を設定する機能があります。地図上のマーカーに連動してカレンダを表示するといったことができます。
*Leaflet.jsはウェブに地図を表示するためのjavascriptライブラリです。LEAFLETの利点はオープンソースであるため無償で利用することができることです。
インストールの方法
simple-multi-calendar-map.zipを任意のフォルダにダウンロードして、解凍します。
次に解凍したフォルダ一式をドキュメントルート内のWP-CONTENT→PLUGINSの直下に配置してください。
プラグイン画面にsimple-multi-calendar-mapが表示されましたら、有効化のボタンをクリックします。
以上で、インストールは完了です。
基本的な使い方
ショートコードについて
ショートコードは、WORDPRESS公式サイトには以下のように定義されています。
簡単に言うと、短いコードで記事に機能を埋め込むことができる機能です。
地図表示ショートコード
使い方はとても簡単で、ページ内の表示したい場所に以下のコードを埋め込みます。
ショートコードのコマンドはshowmapです。
このショートコードには以下のオプション(属性)が設定可能です。
| オプション名 | 説明 | デフォルト |
|---|---|---|
| id | 要素に対するID属性のことです。 異なるIDを設定することで、ページ内に複数の地図を表示できるようになります。 | simplemapleaflet_showmap |
| width | 地図の横幅を設定します | 800 |
| height | 地図の縦幅を指定します | 640 |
| long | 中心座標の緯度を設定します | 35.68173 |
| lat | 中心座標の経度を設定します | 139.766185 |
| center | 中心座標をカンマ区切りで設定します(緯度、経度) | nothing |
| zoom | デフォルトの拡大率を設定します | 15 |
| minzoom | ズームスライダ適用時にズームの最小値を設定します | 1 |
| maxzoom | ズームスライダ適用時にズームの最大値を設定します | 18 |
| maximizebutton | ズームスライダを表示します | no |
| zoombutton | ズームボタンを表示します | no |
| drawingbutton | 作図用のツールボックスを表示します | no |
| mapmodebutton | 地図の種別を選択するボタンを表示します | no |
| initmapmode | デフォルトで表示する地図の種別を指定します | 0 |
| post_type | マーカー表示対象のカスタム投稿タイプをカンマ区切りで指定します | nothing |
| post_id | 表示対象が1レコードの場合は投稿IDを指定します | nothing |
| autoclose | マーカーに表示する吹き出しが1つの場合はYESを、 複数表示を許可する場合はNOを指定します | yes |
| markercluster | マーカーのクラスタ(グルーピング)表示をする場合はYESを指定します | yes |
| markersearch | マーカーの検索ボックスを表示する場合はYESを指定します | no |
地図マーカーボタン表示ショートコード
使い方はとても簡単で、ページ内の表示したい場所に以下のコードを埋め込みます。
ショートコードのコマンドはshowmapbuttonです。
このショートコードには以下のオプション(属性)が設定可能です。
| オプション名 | 説明 | デフォルト |
|---|---|---|
| no | マーカーごとに決められた番号を設定することでマーカーに紐付けます | simplemapleaflet_showmap |
| listmode | POST_TYPEで指定されたカスタム投稿タイプで表示される有効なマーカーに対してボタンを全て表示します | no |
| event | 発火方法を設定します | mouseover |
| buttoncss | ボタン用のスタイルを指定指定します | button |
| value | ボタンに表示する文言を設定します | Show |
| post_type | 表示対象のカスタム投稿タイプをカンマ区切りで設定します | nothing |
| post_id | カスタム投稿タイプのIDを指定すると対象データの地図情報からマーカーを表示します | nothing |
| tag_id | カレンダーと連携する場合、カレンダーのIDを指定します | nothing |
カレンダ表示ショートコード
使い方はとても簡単で、ページ内の表示したい場所に以下のコードを埋め込みます。
ショートコードのコマンドはcalendarです。
このショートコードには以下のオプション(属性)が設定可能です。
| オプション名 | 説明 | デフォルト |
|---|---|---|
| id | マーカーごとに決められた番号を設定することでマーカーに紐付けます | calendar_content |
| post_id | 指定された投稿IDのカレンダを表示します | 0 |
| showlist | カスタム投稿タイプに紐づく記事のタイトルをリストボックスに表示してカレンダを選択可能にします | no |
| showbuttons | 前月・翌月のボタン表示の有無を設定します | no |
| mode | ボタンに表示する文言を設定します | 0 |
| year | カレンダ表示対象の年を西暦で指定します | YYYY |
| month | カレンダ表示対象の月を指定します | MM |
| post_type | 指定されたカスタム投稿タイプの記事に対してカレンダを設定します | null |
地図表示の使用例
中心座標と拡大率を指定して地図を表示する
centerオプションとzoomオプションを使用して任意の場所を任意の拡大率で表示することができます。
中心座標:東京駅(緯度: 35.681236 経度: 139.767125)
拡大率:1(最小)
[showmap id=sample1-1 width=600 height=350 center=" 35.681236,139.767125" zoom=1]
[showmap id=sample1-2 width=600 height=350 center=" 35.681236,139.767125" zoom=1 ]
中心座標:東京駅(緯度: 35.681236 経度: 139.767125)
拡大率:12
[showmap id=sample1-3 width=600 height=350 center="35.681236,139.767125" zoom=12]
[showmap id=sample1-4 width=600 height=350 center=" 35.681236,139.767125" zoom=12]
中心座標:東京駅(緯度: 35.681236 経度: 139.767125)
拡大率:18(最大)
ズームスライダ:非表示
[showmap id=sample1 width=600 height=350 center=" 35.681236,139.767125" zoom=18 zoomslider=no]
[showmap id=sample1 width=600 height=350 center=" 35.681236,139.767125" zoom=18 zoomslider=no]
カスタム投稿タイプを指定してデータを全て地図に表示する
post_typeオプションでカスタム投稿タイプを指定すると、位置情報が設定されているデータをすべて地図上にマーカー表示します。
中心座標:東京駅(36.204824,138.252924)
拡大率:12
カスタム投稿タイプ:schools
[showmap id=sample2-1 width=600 height=350 center=" 36.204824,138.252924" zoom=12 post_type=schools]
[showmap id=sample2-1 width=600 height=350 center=" 36.204824,138.252924" zoom=12 post_type=schools listmode=yes]
中心座標:東京駅(36.204824,138.252924)
拡大率:12
カスタム投稿タイプ:schools
複数のポップアップ:許可
[showmap id=sample2-2 width=600 height=350 center=" 36.204824,138.252924" zoom=12 post_type=schools autoclose=no]
[showmap id=sample2-2 width=600 height=350 center=" 36.204824,138.252924" zoom=12 post_type=schools autoclose=no]
カスタム投稿タイプを指定して地図上のマーカに連動したボタンリストを表示する
post_typeオプションでカスタム投稿タイプを指定すると、位置情報が設定されているデータをすべて地図上にマーカー表示します。
中心座標:東京駅(36.204824,138.252924)
拡大率:12
カスタム投稿タイプ:schools
マーカークラスタ表示:しない
[showmap id=sample3-1 width=600 height=350 center=" 36.204824,138.252924" zoom=12 post_type=schools markercluster=no markersearch=yes]
[showmap id=sample3-1 width=600 height=350 center=" 36.204824,138.252924" zoom=12 post_type=schools markercluster=no markersearch=yes]
post_typeオプションでカスタム投稿タイプを指定して、ボタンリストを表示します
[showmapbutton id=sample2-1 buttoncss=plane event=mouseover listmode=yes post_type=schools ]
[showmapbutton id=sample2-1 buttoncss=plane event=mouseover listmode=yes post_type=schools ]
マルチカレンダー表示の使用例
カスタム投稿タイプを指定してカレンダを表示する
post_typeオプションでカスタム投稿タイプを指定すると、全てのデータに対応したカレンダを表示します。
記事タイトル選択リスト:表示する
前月・翌月ボタン:表示する
カレンダ表示モード:イベントや休日情報を表示する
[calendar showlist=yes showbuttons=yes mode=9 tag_id=sample4-1 post_type=schools]
[calendar showlist=yes showbuttons=yes mode=9 tag_id=sample4-1 post_type=schools]
管理画面の各種設定
カスタム投稿タイプおよびイベント項目を設定する
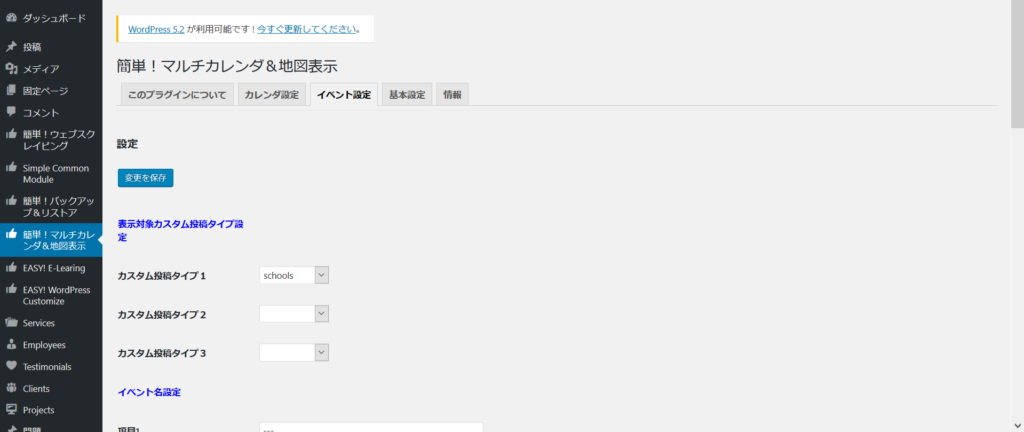
管理画面のメニューから簡単!マルチカレンダ&地図を選択します。
イベント設定タブを選択するとカスタム投稿タイプの選択およびイベント項目の登録画面が表示されます。
まずは地図やカレンダを表示する対象のカスタム投稿タイプを指定してください

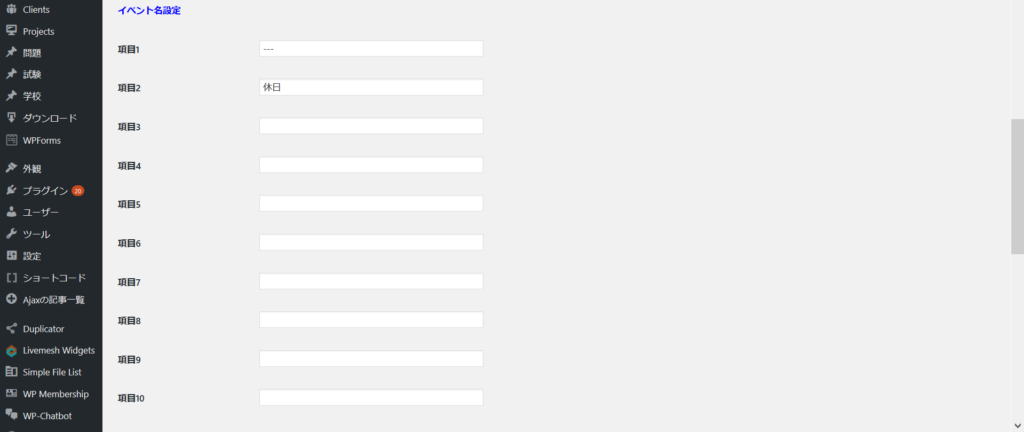
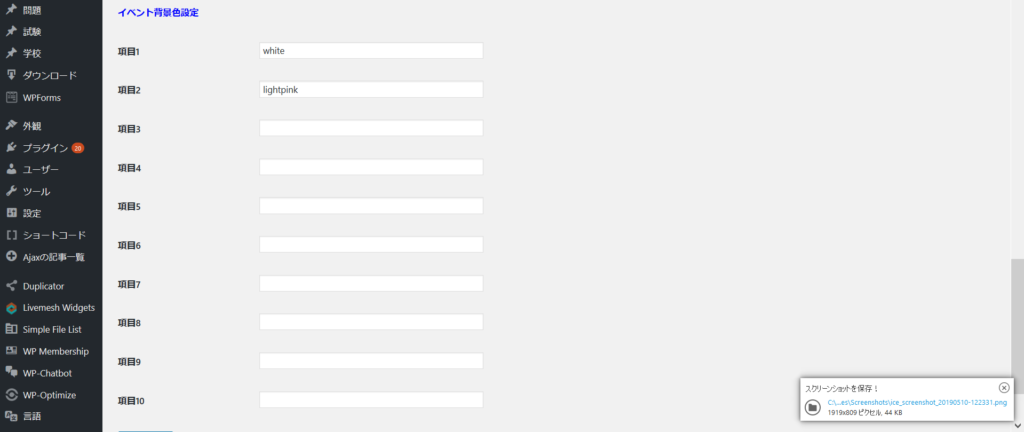
次に、イベント情報(名称と背景色)を設定します。


設定が完了すれば保存ボタンをクリックしてください。
対象のカスタム投稿タイプのカレンダにイベントや休日を設定する
管理画面のメニューから簡単!マルチカレンダ&地図を選択します。
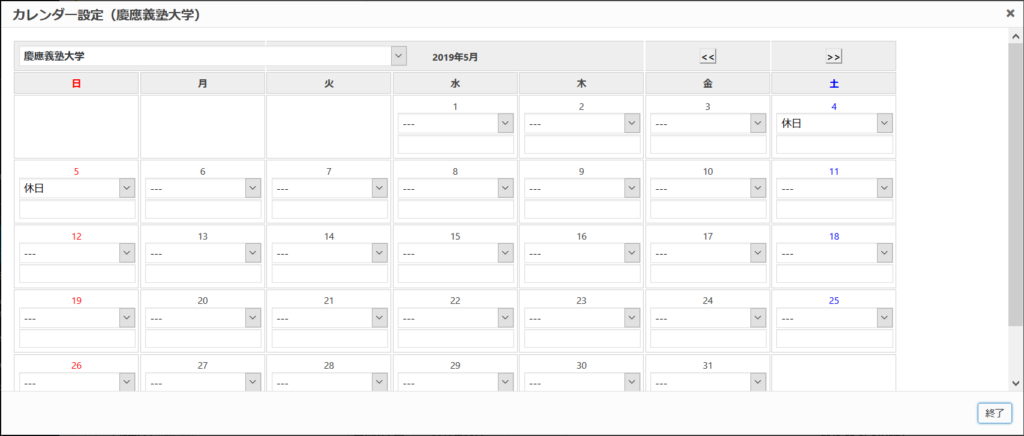
カレンダ表示タブを選択すると対象のカスタム投稿タイプの各データ(記事)の一覧が表示されます。

イベントを設定したデータ(記事)の「編集」ボタンをクリックすると編集画面が表示されます

カレンダーの各日に表示されているリストボックスには、あらかじめ登録済みのイベント一覧が表示されます。
リストボックスを選択することでイベントや休日情報を設定することができます。
設定が完了すれば終了ボタンをクリックしてください。
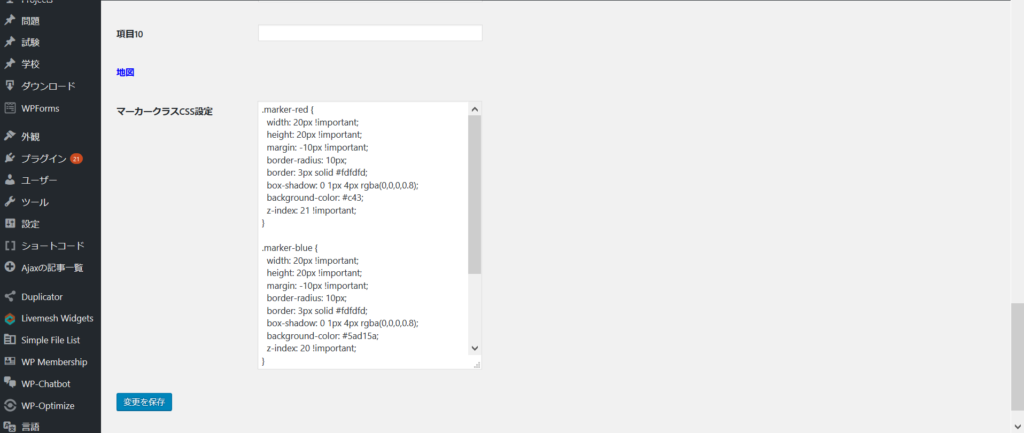
地図に表示するマーカーのスタイルを設定する
管理画面のメニューから簡単!マルチカレンダ&地図を選択します。
イベント設定タブを選択して、下の方にスクロールすると、「地図」の項目に「マーカークラスCSS設定」があらわれます。
ここに、マーカー表示のスタイルをクラス定義することで、地図上に任意のスタイルのマーカーを表示することが可能になります。
ここで登録したクラスは、対象のカスタム投稿タイプのカスタムフィールド「マーカークラスCSS」に設定して使用することができます。

設定が完了すれば終了ボタンをクリックしてください。




